WebStormでBabelを使用してES6(ES2015)なコードを書く
Qiitaの以下のページにも解説があったのですが、情報が古かったので、2016年9月版を書きました。
ES6 で書く環境を作る(WebStorm + Babel 編)
http://qiita.com/hkusu/items/e6ae07277356d0bbe2d7
WebStormのインストール
以下のサイトからインストールします。
https://www.jetbrains.com/webstorm/
babelのインストール
以下のコマンドでbabelをインストールします。
|
1 |
$ npm install -g babel-cli |
古い解説だとbabelをインストールするように書かれていますが、現在はbabel-cliをインストールする必要があります。
web stormで実行
新規のプロジェクトを作成し、.es6という拡張子のファイルを追加します。
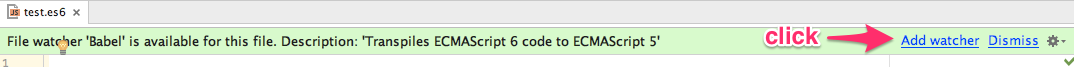
ファイルを追加するとwatcherを追加するか確認するバーが表示されるのでAdd watcher をクリックします。
次にプロジェクトのディレクトリで、以下のコマンドを実行します。
|
1 |
$ npm install babel-preset-es2015 --save |
これで作成した.es6拡張子のファイルはトランスパイルされるようになりました。
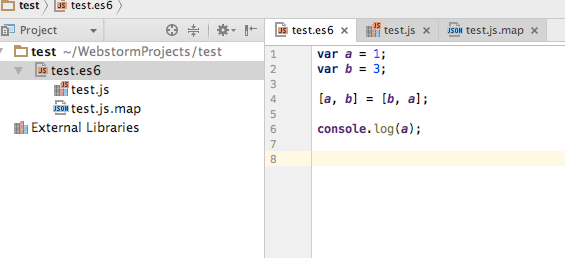
test.es6にはES6な文法を記述しています。
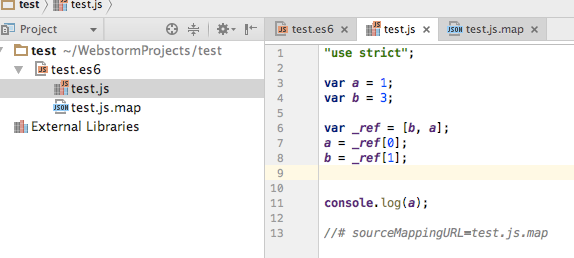
次にtest.es6を展開すると、test.jsがあり、そちらを開いてみると、test.es6がトランスパイルされた結果が表示されていることがわかります。
以前書いた記事ではglupを使用してトランスパイルを実行していましたが、WebStormは特に細かい記述が必要なくて簡単ですね。