SVGでサイトロゴのアニメーションを作ってみる
SVGでぬるぬる動く画像作れるとなんだかできる人っぽいですよね。なので今回はSVGでアニメーションするロゴを作ってみたいと思います。
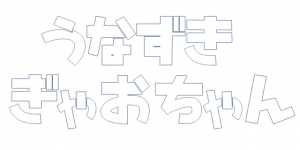
Adobe illustratorでロゴを作成。ロゴは文字ツールとそれっぽいフォントを指定して作るだけです。
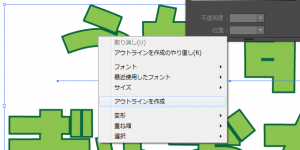
文字ツールで作成した文字を右クリックして「アウトラインを作成」を押下して文字をアウトライン化します。
この状態でメニューの「保存」を押下し、保存形式でSVGを選択するとSVG形式のファイルを取得することができます。
以下SVGのサンプルです。こんな感じのデータが出力されます。どこからどこへ線を引くかという情報がたくさん書かれていますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 17.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="960px" height="560px" viewBox="0 0 960 560" enable-background="new 0 0 960 560" xml:space="preserve"> <g> <path fill="#8CC63F" stroke="#006837" stroke-width="3" stroke-miterlimit="10" d="M131.271,409.76 c-8.271-0.098-16.444-0.729-24.519-1.896c-8.077-1.168-15.835-3.503-23.278-7.006c-7.443-3.503-14.036-8.223-19.775-14.156 c-2.239-2.432-4.232-5.059-5.984-7.881c-1.751-2.821-3.284-5.74-4.597-8.757c-1.313-3.015-2.36-6.08-3.138-9.195 c3.015-1.069,6.032-2.212,9.048-3.43c3.015-1.215,6.007-2.48,8.976-3.794c2.967-1.313,5.958-2.555,8.976-3.722 c0.485,2.335,1.117,4.647,1.897,6.933c0.778,2.287,1.824,4.451,3.138,6.494c1.313,2.043,2.941,3.94,4.889,5.691 c4.474,3.795,9.461,6.521,14.959,8.174c5.496,1.655,11.115,2.677,16.857,3.064c5.74,0.39,11.479,0.584,17.222,0.584l6.275-0.292 l2.481,28.751L131.271,409.76z M109.087,362.912l-0.146-21.162l-52.103,0.146l0.146-28.897l51.519-0.146l0.146-9.049l-51.519-0.146 v-28.897l51.665,0.292v-11.53l36.34,0.146l0.146,11.384l12.989,0.146l-0.146,28.897l-12.843-0.146v8.757l46.265-0.292l0.438,29.043 l-46.411,0.146l-0.146,21.017l-0.146,0.146L109.087,362.912z M160.313,308.912l0.292-45.243h16.784l-0.146,45.243H160.313z M179.287,308.912l0.146-45.243l15.908-0.146l0.584,0.146l0.146,45.243H179.287z"/> </g> </svg> |
次にウェブ上で表示させるためindex.htmlを書きます。svgファイルのsvgタグをdivタグの中に入れます。また、CSSでアニメーションさせるため、svgタグ内にあるpathタグの中に「class=”path”」属性を追記しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>SVGアニメーション</title> <link rel="stylesheet" type="text/css" href="default.css" media="all"> </head> <body> <div class="box"> <svg /> (ここに先ほど作成したsvgファイルのsvgタグを貼り付ける) </div> </body> </html> |
最後にsvgをアニメーションさせるCSSを記述しましょう。ファイル名はdefault.cssとしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
.box { width: 1060px; height: 370px; margin: 200px auto; } .path { stroke: #092951; fill: none; stroke-width: 1; stroke-dasharray: 3000; stroke-dashoffset: 3000; animation: DASH 3s ease-in alternate forwards; -webkit-animation: DASH 3s ease-in 0s forwards; -o-animation: DASH 3s ease-in 0s forwards; animation: DASH 3s ease-in 0s forwards; } @keyframes DASH { 0% { stroke-dashoffset: 3000; } 100% { stroke-dashoffset: 0; } } @-moz-keyframes DASH { 0% { stroke-dashoffset: 3000; } 100% { stroke-dashoffset: 0; } } @-webkit-keyframes DASH { 0% { stroke-dashoffset: 3000; } 100% { stroke-dashoffset: 0; } } @-o-keyframes DASH { 0% { stroke-dashoffset: 3000; } 100% { stroke-dashoffset: 0; } } @-ms-keyframes DASHf { 0% { stroke-dashoffset: 3000; } 100% { stroke-dashoffset: 0; } |
以上で完成です。
もっと細かいことをしたいならば詳しく調べないとですが・・。初めの第一歩としてこれで十分楽しめますね。
参考: