画像データにJavascriptコードを埋めるサービス作ってみた
2015/12/19
こちらはJavaScript Advent Calendar 2015の17日目の投稿として書いたものです。
画像データにJavascriptコードを埋め込む事ができる「JS in PNG」というウェブサービスを公開しました。
なぜ作ったのか
今年1月に投稿された、以下の「JavascriptをPNGに圧縮する」という記事に触発されて作ったものです。
JavascriptをPNGに圧縮する
http://yomotsu.net/blog/2015/03/01/js2png.html
詳細は上記のサイトを見ていただければと思いますが、画像の1画素を1文字としてJavascriptのコードを画像に埋め込んでいるものです。イメージは以下のようになります。
こちらはJquery 2.1.3 minfyを画像に圧縮したものです。おもしろいですね。というわけで自分も似たようなものを作ってみました!
特徴
「JS in PNG」は新規に画像を作成するのではなく、オリジナルの画像を用意してその中にJavascriptのコードを埋め込むものです。以下は用意したオリジナルの画像(Javascriptコードの埋め込みなし)版。
拡大しても綺麗ですね。
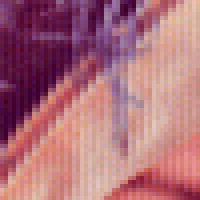
こちらはJavascriptコード、Jquery 2.1.3 minfyを埋め込んだものです。
拡大してみると縦線っぽいのが入って画像が少し荒くなっているのが分かると思います。ここにjQueryのコードを埋め込んでいるイメージです。
埋め込み方
埋め込みには離散ウェーブレット変換を使用して、値の差分情報に文字コード値を埋め込んでいます。画像の濃度値を縦軸、x方向やy方向の位置を横軸として画像の波を見るというのは画像処理技術で多く使われています。
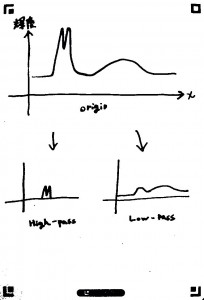
オリジナルの画像に対して、輝度値を縦軸、X方向を横軸としたときの波の図と、その波をウェーブレット変換によって高周波成分(急激な波の変化)と低周波成分(緩やかな波の変化)に分離したサンプル図です。今回はここの高周波成分を書き換えて文字コードを埋め込んでいます。
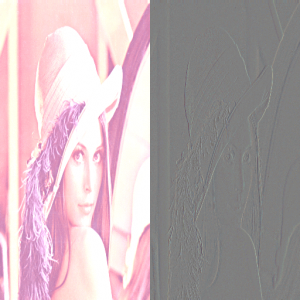
変換したサンプルの図はこちら、左が低周波成分(濃度値のゆるやかな変化)で右が高周波成分(濃度値の急激な変化)で分離したものです。
文字コードはASCIIコードで0~127の値を取ります。そのまま127の値を入れると急激な高周波の変化情報から画像がかなり汚くなってしまう点、ある値を超えると画像に戻すときに画像の輝度の最大値である255を超えてしまい、正しい文字コードに戻せなくなってしまう点から、RGB各色の高周波成分に以下のようにビット単位で分けて文字コードの値を入れ込むことで変化を抑えています。
文字コード = x1 x2 x3 x4 x5 x6 x7
r = x1 x2 x3
g = x4 x5
b = x6 x7
実際のコードは以下
|
1 2 3 4 |
var val = code.charCodeAt(x); var r = val & 7; var g = (val >> 3) & 3; var b = (val >> 5) & 3; |
まとめ
詳細な話しを始めるとJavascriptネタからずれてきますね・・。
CanvasとJavascriptで画像処理がこんなに簡単にできる時代になってしまったんだなぁと染み染み思いました。
どうせならもっと複雑なWavelet波形に対応したwavelet.jsをgithubにpushしていきたい所存であります!